2021
Europe: Greater Autonomy, Better Allies

Europas grössere strategische Autonomie allein wird keine europäische Sicherheit bieten, argumentiert Dominika Kunertova in dieser CSS Policy Perspective. Die chinesisch-amerikanische Rivalität ist eine Gelegenheit für Europa, seine konventionellen Verteidigungsfähigkeiten zu stärken und gleichzeitig die transatlantische Partnerschaft mit einer neuen chinesischen Dimension zu beleben.
Bulletin 2021 zur schweizerischen Sicherheitspolitik

Das diesjährige Bulletin 2021 zur schweizerischen Sicherheitspolitik wird eröffnet von einem Interview mit Bundesrätin Viola Amherd. Ausserdem beschäftigt es sich mit den Chancen der Schweiz durch einen Sitz im UNO-Sicherheitsrat, einer Grundlage zur Debatte über eine allgemeine Dienstpflicht, der Schweiz als Mitgestalterin des digitalen Raums, Herausforderungen und Chancen für die OSZE aufgrund wandelndem Multilateralismus und internationaler Stabilität und die Sicherheit digitaler Produkte.
Governance Approaches to the Security of Digital Products - A Comparative Analysis

In diesem Bericht für den Geneva Dialogue of Responsible Behavior in Cyberspace bietet CSS Forscherin Nele Achten einen Überblick über die öffentliche Politik zur Sicherheit digitaler Produkte.
The Law of Neutrality in Cyberspace

Dieser CSS Cyberdefense Report von Sean Cordey und Kevin Kohler bietet einen historischen und technologischen Hintergrund zur Neutralität und eine Aufschlüsselung der rechtlichen Debatten über die Anwendung des Neutralitätsgesetzes im Cyberspace.
Cybersicherheit im Gesundheitswesen regulieren

Im Laufe der Corona-Pandemie hat das Bewusstsein über Sicherheitslücken im Gesundheitswesen stark zugenommen. ExpertenInnen aus Regierungen, Zivilgesellschaft und Industrie forderten eine stärkere Regulierung im Cybersicherheitsbereich um Verantwortungen und Erwartungen klar definieren zu können. Regulierung ist eine mögliche Antwort, doch manche Probleme erfordern andere politische Lösungen wie z.B. die Stärkung der internationalen Zusammenarbeit, argumentiert Nele Achten in dieser CSS Analyse.
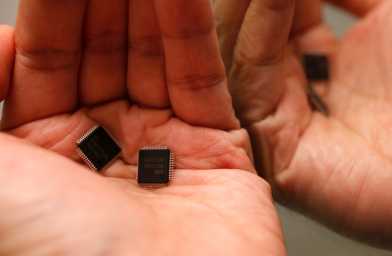
Mikrochips: klein und gefragt

Das Zusammenspiel von Pandemie, extremen Wetterereignissen und geopolitischen Machtspielen haben die fragilen Strukturen der Halbleiterindustrie offengelegt. Weil auf Mikrochips im Alltag kaum verzichtet werden kann, wirft die aktuelle Mangellage Fragen nach der Lieferkettensicherheit auf, argumentiert Julian Kamasa in dieser CSS Analyse.
Sicherheitspolitische Trends 2022–2030: Grossmächtekonflikt und Technologiewettbewerb

Das CSS analysiert jedes Jahr die weltpolitischen Entwicklungen und ihre möglichen Folgen für die Schweiz in den nächsten acht Jahren. In diesem Jahr konzentrieren wir uns auf Grossmächtekonflikte und den Technologiewettbewerb.
The Role of Value Systems in Conflict Resolution

Verständnis, «right-sizing», und die angemessene Berücksichtigung der Rolle von Wertesystemen bei der Konflikttransformation vermeidet sowohl eine Über- als auch eine Unterbewertung. Es zielt auf ein besseres Verständnis des Zusammenspiels zwischen konkreten Konfliktthemen und religiösen oder säkularen Wertesystemen ab, argumentieren Abbas Aroua, Jean-Nicolas Bitter und Simon J. A. Mason in dieser CSS Policy Perspective.
Redesigning Nuclear Arms Control for New Realities

Der Aufbau einer Rüstungskontrollarchitektur, die den heutigen Sicherheitsherausforderungen gerecht wird, erfordert eine kohärente, innovative und langfristige politische Strategie. Ein koordinierter transatlantischer Ansatz für eine solche Strategie ist notwendig, um die nukleare Rüstungskontrolle für neue Realitäten neu zu gestalten, argumentieren Anna Péczeli, Brad Roberts, Jonas Schneider, Adam Thomson, Oliver Thränert und Heather Williams in dieser CSS Policy Perspective Special Edition.
«Eine sichere Schweiz – was wir dafür tun wollen und müssen»

Verteidigungsministerin Viola Amherd zeichnet bei ihrem Besuch an der ETH Zürich das Bild einer instabilen und unberechenbaren Welt, auf das sich die Schweizer Sicherheitspolitik einstellen müsse. Die ETH Zürich und die EPFL leisten durch die Ausbildung von Fachkräften und den Wissenstransfer einen wichtigen Beitrag zur Sicherheit der Schweiz.